子曰:万里之行,始于足下。
借用构造函数
这种技术的基本思想很简单,就是在子类型构造函数的内部调用超类型的构造函数。另外,函数只不过是在特定环境中执行代码的对象,因此通过使用 apply() 和 call() 方法也可以在新创建的对象上执行构造函数。
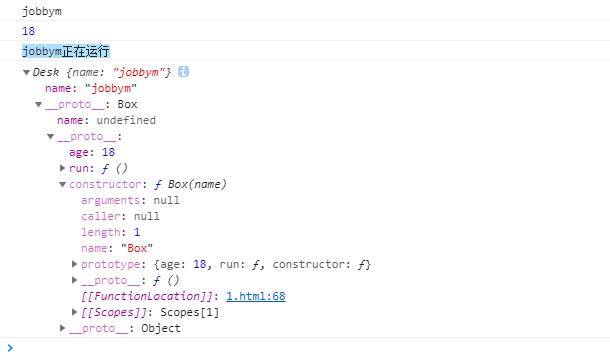
1 | function Box(name) { |
从中可以看到,继承来的只有实例属性,而原型上的属性是访问不到的。这种模式解决了两个问题,就是可以传参,可以继承,但是没有原型,就没有办法复用。
组合继承
1 | function Box(name) { |

这种继承方式的思路是:使用原型链的方式来实现对原型属性和方法的继承,通过借用构造函数来实现对实例属性的继承。
原型式继承
原型式继承:是借助原型可以基于已有的对象创建新对象,同时还不必因此创建自定义类型。讲到这里必须得提一个人,道格拉斯.克罗克福德在 2006 写的一篇文章《Prototype inheritance in Javascript》(Javascript 中的原型式继承)中给出了一个方法:
1 | function object(o) { // 传递一个字面量对象 |
看下面的例子:
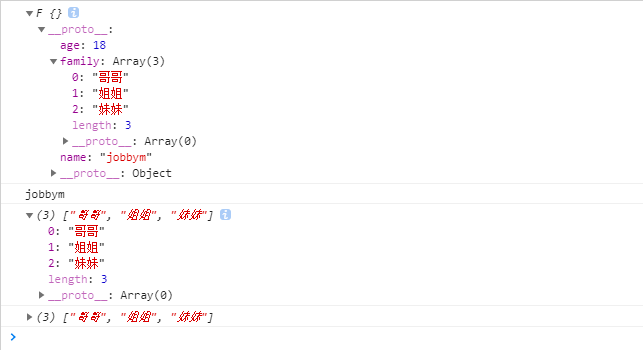
1 | function obj(o) { // 传递一个字面量对象 |

因为上述的代码的实现逻辑跟原型链继承很相似,所以里面的引用数组,即 family 属性被共享了。
寄生式继承
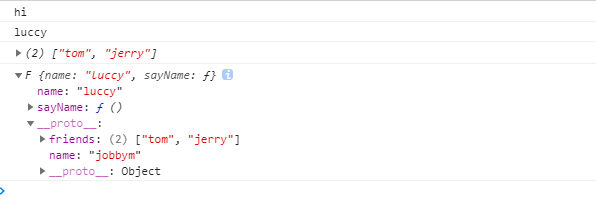
1 | function obj(o) { // 传递一个字面量对象 |

这个例子中的代码基于 person 返回一个新对象 – anotherPerson。新对象不仅具有 person 的所有属性和方法,而且还有自己的 sayHi() 方法。在主要考虑对象而不是自定义类型和构造函数的情况下,寄生式继承也是一种有用的模式。使用寄生式继承为对象添加函数,会由于不能做到函数复用而降低效率,这一点与构造函数模式类似。
寄生组合式继承
前面说过,组合继承是 JavaScript 最常用的继承模式,不过,他也有自己的不足。组合继承最大的问题在于无论什么情况下,都会调用两次超类型构造函数:一次是在创建子类型原型的时候,另一次是在子类型构造函数内部。没错,子类型最终会包含超类型对象的全部实例属性,但我们不得不在调用子类型构造函数时重写这些属性,再来看一看下面的例子。
1 | function SuperType(name) { |

第一次调用 SuperType 构造函数时,SubType.prototype 会得到两个属性:name 和 colors。他们都是 SuperType 的实例属性,只不过现在位于 SubType 的原型中。当调用 SubType 构造函数时,又会调用一次 SuperType 构造函数,这一次又在新对象上创建了实例属性 name 和 colors。于是,这两个属性就屏蔽了原型中的两个同名属性。即有两组 name 和 colors 属性:一组在实例上,一组在原型上。这就调用两次 SuperType 构造函数的结果。解决这个问题的方法就是 – 寄生组合式继承。
所谓寄生组合式继承,即通过借用构造函数来继承属性,通过原型链的混成形式来继承方法。其背后的基本思路是:不必为了指定子类型的原型而调用超类型的构造函数,我们所需要的无非就是超类型原型的一个副本而已。本质上,就是使用寄生式继承来继承超类型的原型,然后再将结果指定给子类型的原型。寄生组合式继承的基本模式如下:
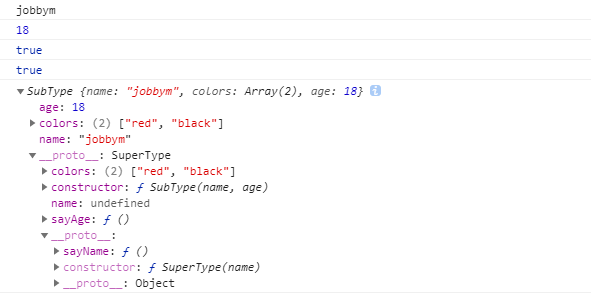
1 | function object(o) { |
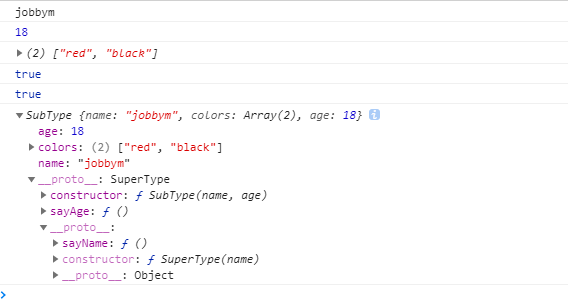
控制台打印出的结构:

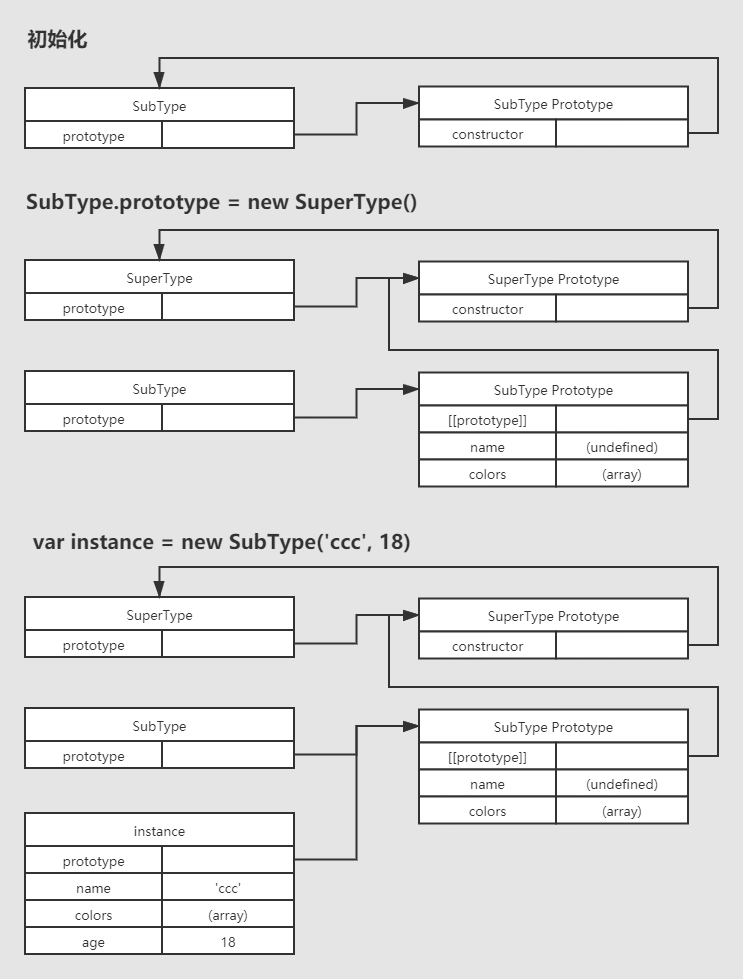
详细的图解:

这个例子的高效率体现在他只调用了一次 SuperType 构造函数,并且因此避免了在 SubType.prototype 上面创建不必要的、多余的属性。与此同时,原型链还能保持不变;因此,还能够正常使用 instanceof 和 isPrototypeOf()。