俗话说得好,好记性不如记博客。
工作中总会遇到一些视频播放相关任务,视频点播、视频直播、视频直播时移等,在这里将几个知识点记录一下。
第一点:视频播放的主要技术
视频播放的主要技术点为封装技术,视音频压缩编码技术,流媒体技术
封装技术:
视频数据和音频数据打包成一个文件的规范。既我们生活中所看到的各种视频格式,包括avi、mp4、rmvb、flv、mkv、ts等。
视音频压缩编码技术
视频是由一张一张的照片组成的,每秒24帧,如果把所有的图片存储起来,数据量会很大,基于相邻的图片只会有比较微小的差别,视频压缩的原理就是存储每张图片和上一张不一样的地方,这样就大大的压缩的视频的体积,目前常用技术包括H.264、MPEG2、VP9、VP8等,音频编码压缩主要使用AAC、AC-3、MP3、WMA。
流媒体技术
流媒体技术主要用于网络视频播放和直播,在所有封装格式中,除了avi其他都支持流媒体。
第二点:视频播放原理

解协议
将流媒体协议的数据,解析为标准的相应的封装格式数据。视音频在网络上传播的时候,常常采用各种流媒体协议,例如HTTP,RTMP,或是MMS等等。这些协议在传输视音频数据的同时,也会传输一些信令数据。这些信令数据包括对播放的控制(播放,暂停,停止),或者对网络状态的描述等。解协议的过程中会去除掉信令数据而只保留视音频数据。例如,采用RTMP协议传输的数据,经过解协议操作后,输出FLV格式的数据。
解封装
将输入的封装格式的数据,分离成为音频流压缩编码数据和视频流压缩编码数据。封装格式种类很多,例如MP4,MKV,RMVB,TS,FLV,AVI等等,它的作用就是将已经压缩编码的视频数据和音频数据按照一定的格式放到一起。例如,FLV格式的数据,经过解封装操作后,输出H.264编码的视频码流和AAC编码的音频码流。
解码
将视频/音频压缩编码数据,解码成为非压缩的视频/音频原始数据。音频的压缩编码标准包含AAC,MP3,AC-3等等,视频的压缩编码标准则包含H.264,MPEG2,VC-1等等。解码是整个系统中最重要也是最复杂的一个环节。通过解码,压缩编码的视频数据输出成为非压缩的颜色数据,例如YUV420P,RGB等等;压缩编码的音频数据输出成为非压缩的音频抽样数据,例如PCM数据。
视音频同步
根据解封装模块处理过程中获取到的参数信息,同步解码出来的视频和音频数据,并将视频音频数据送至系统的显卡和声卡播放出来。
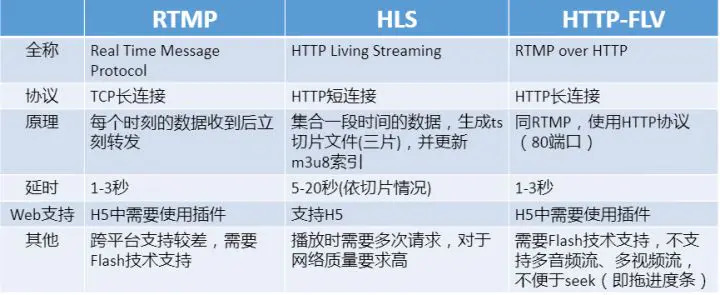
第三点:当前主要的直播技术

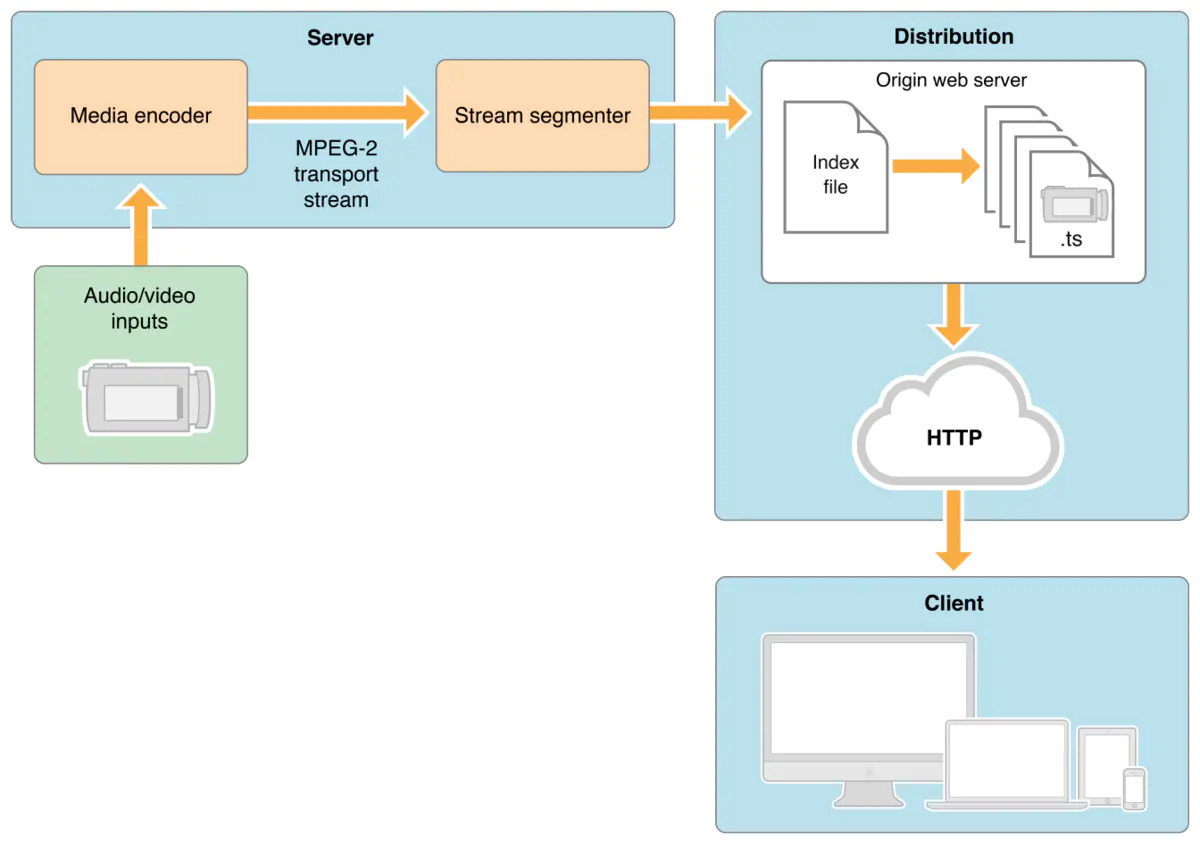
第四点: HLS 协议
HLS 是由Apple Lnc. 推出的基于HTTP 的流媒体网络传输协议。主要由两部分组成,一个是m3u8 的索引文件,一个是ts 封装格式的视频文件,客户端获取m3u8 文件之后,根据索引再请求下载对应的ts 文件,流程如下:

将录制的视频使用MPEG-2编码切片,生成m3u8索引文件和ts封装格式的切片视频,客户端通过HTTP 请求获取。
兼容方面,目前移动端和Safari浏览器可以直接使用HTML5 的video 标签直接播放,其他浏览器需要做兼容,现在有很多的基于hls 的兼容方案, 包括video.js的videojs/videojs-contrib-hls、hls.js、Chimeejs/chimee等。
这些HLS 的兼容方案工作原理大概相同:
1.通过HTTP 请求获取索引文件
2.将传输的视频流二进制数据封装成可直接播放的视频格式。videojs-contrib-hls是利用video.js 里SWF 的一个特殊模块,将视频二进制数据打包成flv 格式。hls.js 是转换为MP4格式
3.使用appendBuffer将视频片段添加到SourceBuffer 中
参考文档
1.总结视音频编解码技术零基础学习方法 https://developer.mozilla.org/en-US/docs/Web/API/SourceBuffer
2.视频播放与HLS 直播技术总结:https://www.jianshu.com/p/8845b976fcaf