行为中的动画
现在我们已经研究了过渡属性,让我们更深入地研究一下动画属性。

到目前为止,我们一直在使用CSS 中的transition 属性在两个状态非悬停和悬停(或焦点)状态之间进行动画制作。
这些过渡需要悬停在元素上。这不是我们触发动画的唯一方法,今天我们将介绍两种方法,使用JavaScript 来实现相同的结果。
- 原文地址:css animation 101 #timing-functions
- 原文作者:Donovan Hutchinson
- 译者:JobbyM
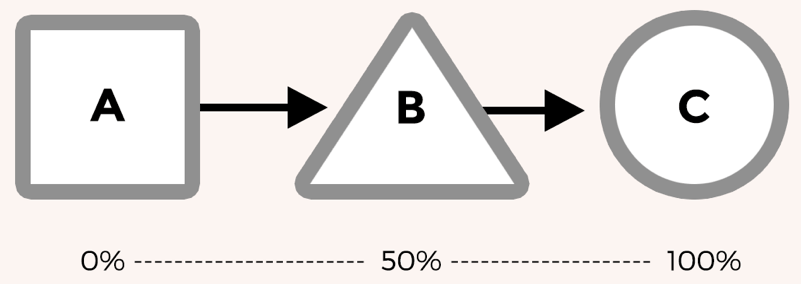
定时功能是对转换速度变化率的描述。当动画以固定的线性速度出现时,它们看起来毫无生气。使用定时功能可以使转换更逼真。
例如,在第一幅图像中,转换使用linear 定时功能:

Linear 过渡
- 原文地址:css animation 101 #animations
- 原文作者:Donovan Hutchinson
- 译者:JobbyM
到目前为止,我们已经讨论了为什么要进行动画制作,找到了一些灵感来源,查看了可能对开发有用的工具和站点,并了解了什么是过渡。
接下来,让我介绍动画属性。
- 原文地址:css animation 101 #transitions
- 原文作者:Donovan Hutchinson
- 译者:JobbyM
让我们看看transition 属性。
浏览器过去简单得多。不久前,他们无法渲染图像,只能处理少数的字体。然后CSS 给了我们关于网页外观和感觉的能力。
浏览器中的动画并不新鲜。Flash、Canvas和其他JavaScript 选项为我们提供了动画的方法,但最近CSS 已经成为一个可行的选项。
“按照规则你不会学走路。通过实践和摔倒来学习。” Richard Branson
今天我们将看看在浏览器中构建和查看CSS 动画的方法。在开始编码之前,最好有一个工作流程,使其易于入门。
这里将介绍两种方法:在浏览器中开发,以及离线(本地)开发。
- 原文地址:css animation 101 #why animate
- 原文作者:Donovan Hutchinson
- 译者:JobbyM
“动画创造了生命的幻觉。” Brad Bird
在讨论CSS动画的技术方面之前,我们先来讨论一下为什么要进行动画制作。
动画可以有效地传达信息,或者它可以用来吸引注意力,但最终它都是关于沟通的。
我们设计中的运动为我们提供了更强大的沟通方式。它超越了口头和书面语言。
微妙和适当的动画可以增加我们的设计吸引力和我们工作的可信度。这是因为作为人类,我们习惯于在“真实”世界中一直看到运动。将生活中的这些带入我们的工作使两者更接近。
随着我们的网络浏览器不断改进并更好地支持动画,它正变得比以往任何时候都更加可行。在很多方面,动画对于网页设计与我们使用的字体和我们创建的布局同样重要。