子曰:了解CSRF
0x00 CSRF 简介
通过XHR 访问的URL 可以通过浏览器或服务器来访问。下面的URL 就是一个例子。
1 | /getuserinfo.php?id=23 |
如果向这个URL 发送请求,可以想象结果会返回ID 为23 的用户的某些数据。别人可以将这个URL 的用户ID 修改我24、25。因此getuserinfo.php 文件必须知道请求者是否真的有权限访问要请求的数据;否则,你的服务器上的任何人的数据都可能被泄漏出去。
子曰:了解CSRF
通过XHR 访问的URL 可以通过浏览器或服务器来访问。下面的URL 就是一个例子。
1 | /getuserinfo.php?id=23 |
如果向这个URL 发送请求,可以想象结果会返回ID 为23 的用户的某些数据。别人可以将这个URL 的用户ID 修改我24、25。因此getuserinfo.php 文件必须知道请求者是否真的有权限访问要请求的数据;否则,你的服务器上的任何人的数据都可能被泄漏出去。
XSS(Cross Site Script)即跨站脚本攻击,发生在目标网站中目标用户的浏览器层面上,当用户浏览器渲染整个HTML 文档过程中出现了不被预期的脚本指令并执行时,XSS 就会发生。
关键点是:
1.目标网站的目标用户:这里强调了场景。
2.浏览器:因为这类攻击是由浏览器来解析执行的。浏览器当然不会看到什么就解析什么,它们会严格执行共同约定的同源策略,不符合约定的就不会执行。
3.不被预期的:那么就很有可能是攻击者在输入时提交了可控的脚本内容,然后在输出后被浏览器解析执行。
子曰:了解一下DoS、DDoS、DDoS 黑产
最近@ruanyf 大神的博客ruanyifeng.com 遭到了DDos 攻击。

而在美国东部时间2 月28 日,GitHub 在一瞬间遭到达1.35Tbps 的带宽攻击。而在仅仅一周后,DDoS 攻击又开始对Google、亚马逊等网站进行了DDoS 攻击。后续的DDoS 攻击带宽最高也达到了1Tbps。
而作为一个前端开发人员也需要了解一下什么是DDos,以及如何预防DDos。
子曰:学好正则,走遍天下都不怕
JavaScript 有两种方式表示RegExp 对象:
字面量
1 | const reg = /all/ |
RegExp 构造函数
1 | const reg = new RegExp('all') |
为了记录HTTP 缓存,本笔记转载自HTTP 缓存 Google
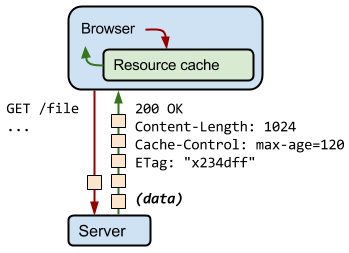
通过网络获取内容即速度缓慢又开销巨大。较大的响应需要在客户端和服务器之间进行多次往返通信,这回延迟浏览器获得和处理内容的时间,还会增加访问者的流量费用。因此,缓存并重复利用之前获取的资源的能力成为性能优化的一个关键方面。
好在每个浏览器都自带了HTTP 缓存实现功能。你只需要确保每个服务器响应都提供正确的HTTP 标头指令,以指示浏览器何时可以缓存响应以及可以缓存多久。
Note:如果你在应用中使用WebView 来获取和显示网页内容,可能需要提供额外的配置标志,以确保HTTP 缓存得到启用、其大小根据用例进行了合理的设置并且缓存将持久保存。务必查看平台文档并确认你的设置。

子曰:一日一练-CSS 了解Data URIs
关于本文:
原文:https://css-tricks.com/data-uris/
作者:@CHRIS COYIER
你是否知道在HTML 中使用<img> 元素或在CSS 中声明background-image 时不必链接外部图像文件? 你可以使用 data URIs 将图像数据直接嵌入到文档中。
在CSS,它像这样使用:
1 | li { |
摘自:网易公开课,TED 演讲。
在背后说某些人的坏话,这不是一个好习惯。因为那个说闲话的人会在五分钟后之后,就会在别人跟前说我们的坏话。
这让人很难听进别人的话,如果你知道你被人评判且被认为不合格。
你能陷入这个泥潭。当某人那么消极的时候是很难让人听进去的。
另外一种消极,就是抱怨。抱怨不会在世界上传播太阳和光明。
他们怪罪任何人,而不是对自己的行为负责。
我们不想听彻头彻尾的谎言。
把事实和意见混淆。
说真话,直截了当并且清楚明白。
做自己,坚持真实的自己。
言而有信,说到做到,成为别人能信任的人。
这里的爱不是爱情而是对别人有良好的祝愿。
子曰:了解TCP/IP
摘自《图解HTTP》 1.3 网络基础tcp/ip
计算机与网络设备要相互通信,双方就必须基于相同的方法。比如,如何探测到通信目标、由那一边先发起通信、使用那种语言进行通信、怎样结束通信等规则都需要事先确定。不同的硬件、操作系统之间的通信,所有的这一切都需要一种规则。我们就把这种规则称为协议(protocol)。
把与互联网相关联的协议集合起来总称为TCP/IP。
TCP/IP 协议簇按层次分为以下4 层:应用层、传输层、网络层和数据链路层。
子曰:类数组对象
拥有一个数值length 属性和对应非负整数属性的对象称为类数组对象。
ES5 中的arguments 对象,
1 | var arr = Array.prototype.slice.call(arguments) |
slice() 没有用其他的额外的参数调用,它的默认参数值会使它具有复制这个array(或者类array)的效果。
1 | var arr = Array.from(arguments) |
在ES6 中,可以使用Array.from(..) 的内建工具。