行为中的关键帧
到目前为止,我们已经介绍了动画属性,并有机会了解它如何依赖关键帧。接下来我们将更详细地介绍关键帧。
注意事项
在进入一个实际的例子之前,我想介绍一些关于关键帧的事情。第一种是使用关键字from 和to 可以看到的备用语法。
1 | @keyfames name { |
虽然这是一种简单的写0% 和100% 的替代方法,但对于简单的动画来说,理解起来更简单,也更有用。
你可能已经注意到,有时在同一行中使用了多个百分比值。这是让动画暂停一段时间或保持特定状态的一种方法。
例如:
1 | @keyframes name { |
此示例将使元素从不透明度0 开始,并在动画中保持不可见,直到20%,此时它将开始向不透明度1动画。
明天当我们有多个动画要保持同步时,我们将利用这个功能。
例子:保存按钮摆动效果
还记得第一周“保存”按钮的例子吗?让我们重新访问这个例子,看看关键帧是如何与动画属性一起使用来创建效果的。

来源http://codepen.io/donovanh/pen/KwEQdQ
在添加任何动画之前,我在按钮上添加了一些基本样式,使其看起来像CodePen 的。顶部的橙色边框、深色渐变和白色文本。我在演示中使用绝对定位来确保按钮在屏幕中间。
我通常要做的第一件事是对元素应用动画属性。就像这样:
1 | button { |
在本例中,我们将应用一组称为“摆动wiggle”的关键帧,动画使用“线性linear” 定时功能运行两秒钟。这里还有一个新的属性,无穷大infinite。
这里的“无限infinite”值用于属性动画迭代计数。我们可以让动画重复一组次数,默认情况下,它们重复一次。在这种情况下,它将重复无数次。
接下来,我们计划出这些关键帧对于“摇摆wiggle”动画是什么。结果如下:
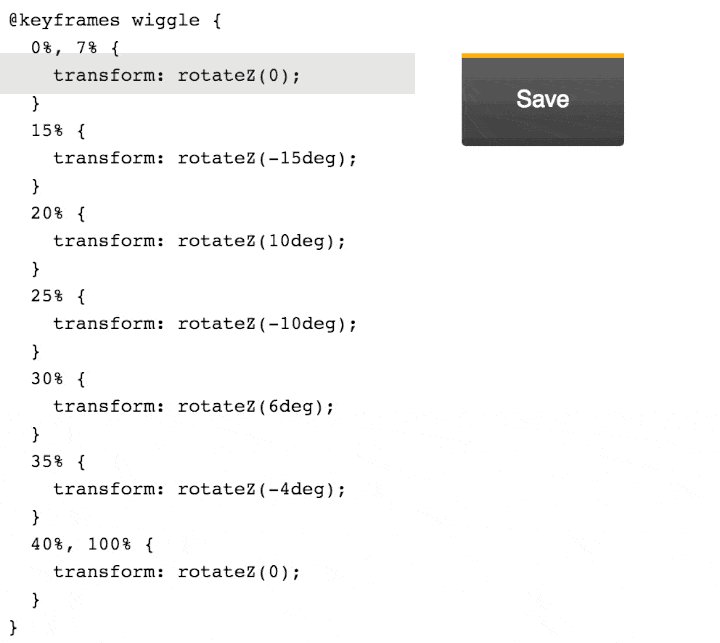
1 | @keyframes wiggle { |
我们这里有一系列的路径点waypoints 供浏览器在它们之间进行动画制作。每个按钮都旋转Z轴上的“保存”按钮。在动画过程中,角度开始变大然后变小。
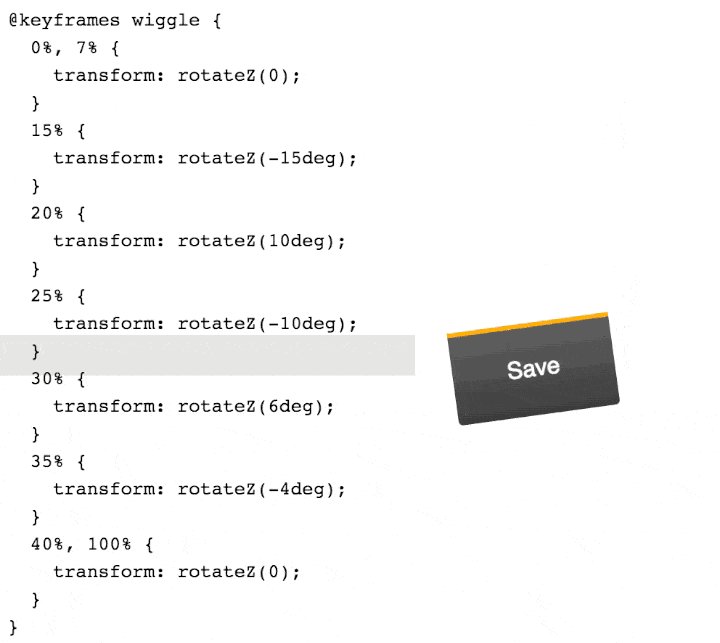
下面是动画如何随着时间前后倾斜按钮:

来源:http://codepen.io/donovanh/pen/pvXJqp
我们可以看到浏览器在每个关键帧之间的步骤之间创建了中间。这个动画不依赖于复杂的定时功能,而是设法为按钮添加了许多字符。
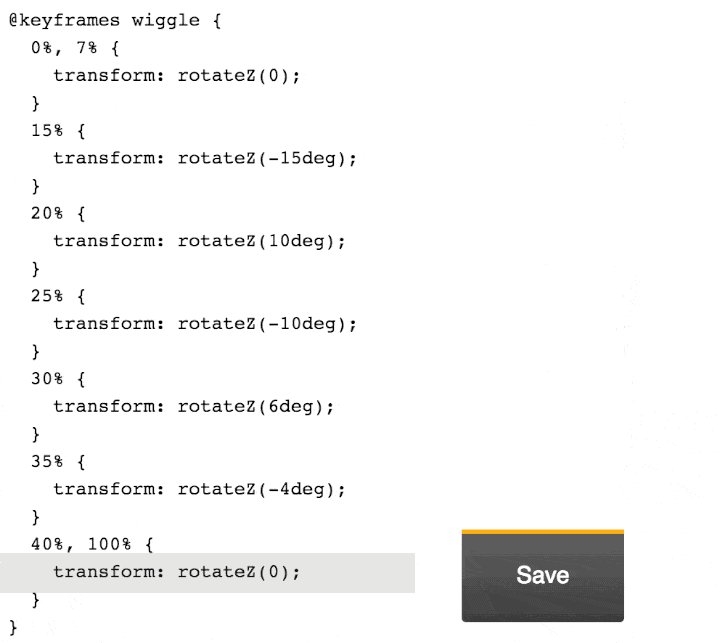
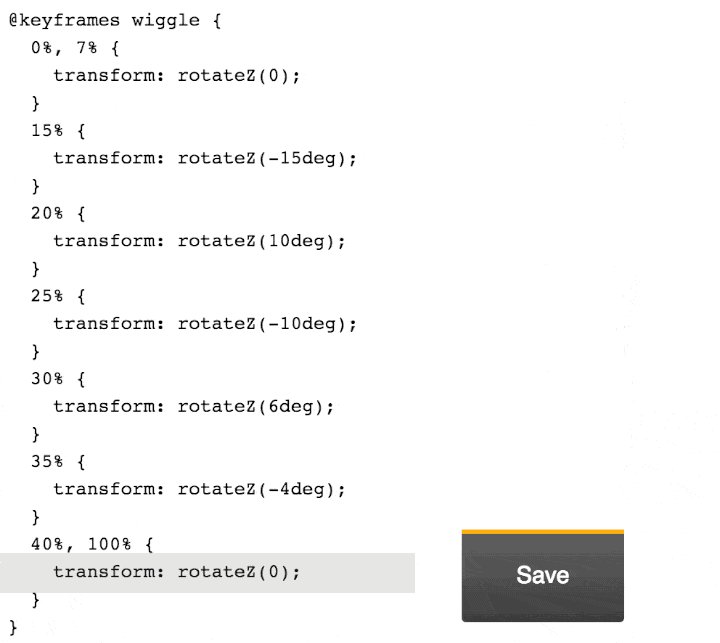
这是一个例子,显示了“保存”按钮在运行中的晃动。
家庭作业
我用一个新的例子。 它利用关键帧中的“动画定时功能animation-timing-function”,并具有一系列关键帧,从而创建相对复杂的动画。
当你拿走一些帧时会发生什么?或者改变百分比?你能让立方体做点别的吗?看看你能不能用这么简单的东西创造一种“生活”的感觉!