- 原文地址:css animation 101 #why animate
- 原文作者:Donovan Hutchinson
- 译者:JobbyM
动画的原因
“动画创造了生命的幻觉。” Brad Bird
在讨论CSS动画的技术方面之前,我们先来讨论一下为什么要进行动画制作。
不仅仅是文字
动画可以有效地传达信息,或者它可以用来吸引注意力,但最终它都是关于沟通的。
我们设计中的运动为我们提供了更强大的沟通方式。它超越了口头和书面语言。
微妙和适当的动画可以增加我们的设计吸引力和我们工作的可信度。这是因为作为人类,我们习惯于在“真实”世界中一直看到运动。将生活中的这些带入我们的工作使两者更接近。
随着我们的网络浏览器不断改进并更好地支持动画,它正变得比以往任何时候都更加可行。在很多方面,动画对于网页设计与我们使用的字体和我们创建的布局同样重要。
什么是网络动画
动画给我们带来两个主要好处:传达信息和吸引注意力。在我们为构建网络时,我们可以提出许多方式,这些好处可以帮助我们。
动画可能很微妙,比如CodePen 保存按钮稍微摆动一下,可以在我们需要保存工作时提醒我们:

“保存”按钮动画(http://codepen.io/donovanh/pen/KwEQdQ)
我们非常擅长发现运动。这是我们已经发展到的事情。在这里或那里添加一些动画可以以非常微妙的方式介绍一些“生命的幻觉”。
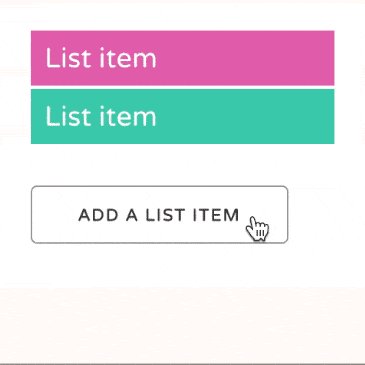
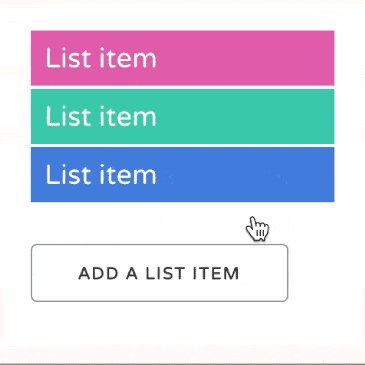
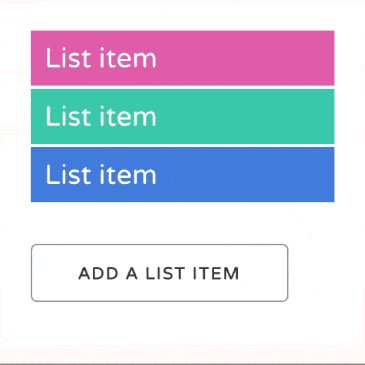
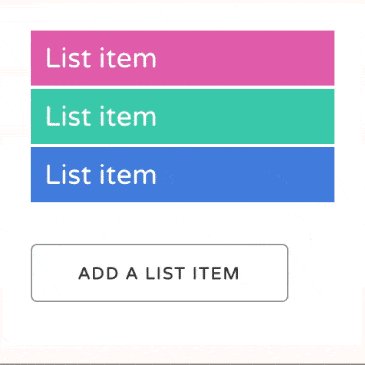
我们还可以使用动画向页面引入内容:

动画列表(https://cssanimation.rocks/list-items/)
通过在页面上设置动画信息,我们可以为观看者提供额外的信息,否则这些信息可能会丢失。 动画既关注正在添加的新内容,也为新信息提供上下文。 没有动画,它会突然出现,可能让观众不确定它是否一直存在。
我们可以用动画讲故事:

Portal 动画(http://hop.ie/portal/)
以上是基于游戏“门户”的教学视频。 然而,通过我们的内容讲故事并不总是需要如此文字化。 我们可以添加微妙的移动来显示数据在图表中的变化,例如Sprout的这个例子:

Sprout 的动画图表
拥有能力的同时也被赋予了重大的责任
动画制作过程很容易。在页面上移动太多东西会让人分心。在可能的情况下尝试减少动画通常是个好主意。你添加的任何动作都会更加强大。
这可能意味着只在页面上移动一个小项目。有时做越少越好。
话虽如此,如果你想用更大的动画创造更多的“哇”效果,你可以这样做。如果你这样做,请确保并在你的观众专注于内容时停止动画。来自Rally的这个例子就是这样,在读取菜单内容时会停止大量的移动:

Rally 国家公园的互动
灵感
动画有悠久而丰富的历史。我最近写了一篇关于网络动画原则的文章。这些原则来自迪斯尼1981年的著作“生命的幻觉:迪士尼动画”。
如果你想更进一步,请深入了解动画师的必备工具。YouTube 是充满了灵感和想法的来源。
对于很多很好的例子,请花些时间浏览Hover States。该网站提供了各种有趣的网络动画示例。Dribbble.com 也很有帮助。
例如,这是Dribbble 上显示Google的Material Design原则的一个很好的例子。 搜索“动画”是寻找鼓舞人心的想法的好方法。
我还会定期查看CodePen上发生的事情。它是画布和网络动画示例的重要来源。
总结
- 动画是一件大事
- 使用得当,它可以成为我们设计中有用且强大的工具
- 用它来吸引注意力或传达信息
- 不要过度使用
- 如果你想脱颖而出,动画真的可以提供帮助
家庭作业
想想你自己的工作以及动画如何提供帮助。
疯狂和动画所有的东西很诱人,但试着寻找微妙的动画可能更好地帮助你的访问者理解内容的方式。你的网页上是否存在号召性用语? 你的网页是否突然发生了突然变化,并且可以从更顺畅的过渡中受益?
最后,看看像Hover States和Little Big Details以及Dribbble这样的网站。如果你卡住了,这些类型的网站会有所帮助。