用例
前端开发工程师在根据设计师给定的标注进行设计时,通常会发现,字体通常是是这种样式
1 | font-family: PingFang-SC-Medium; |
在开发中,需要根据font-family 来使用font-weight 来进行替换,替换规则如下:
1 | 100 - Thin |
而下面是根据上述规则进行的总结,因为设计师使用苹果系统,所以得出了如下替换规则:
1 | PingFangSC-Regular - 400 |
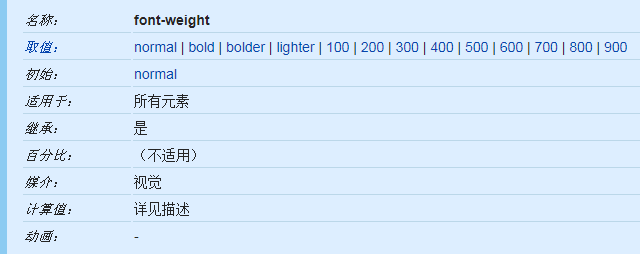
字体粗细:font-weight 属性

font-weight 属性执行字体中字形的重量,这取决于黑度等级或笔画粗细。
其值的意义如下:
100至900
这些有序排列中的每个值,表示至少与其起身拥有相同黑度的重量。其大致符合下列通用重量名称:
1 | 100 - Thin |
normal
与400 相同。
bold
与700 相同。
bolder
指定外观的重量大于继承的值。
lighter
指定外观的重量小于继承的值。
通常一个特定的字体家族仅包含少数的可用重量。若一个重量所指定的自行不存在,则应当使用相近重量的字形。通常,较重的重量会映射到更重的重量、较轻的重量会映射到更轻的重量。下面的例子展示了不同重量将使用的外观,灰色表示该重量的外观不存在、使用的是相近重量的字形:

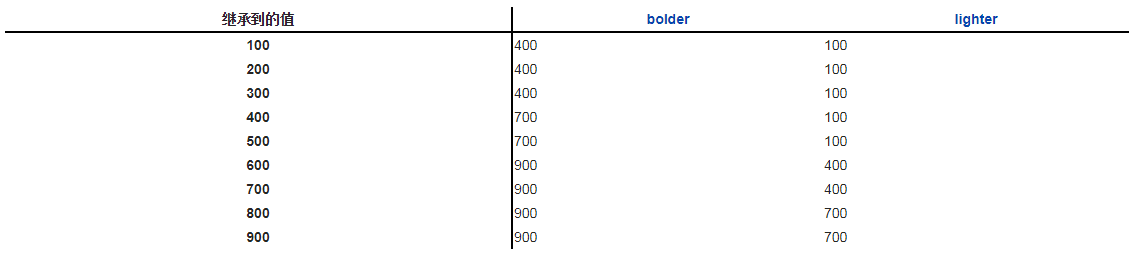
值bolder 和lighter 表示其值相对于其父元素的重量。基于继承的重量值,其重量值,其重量通常是使用下表计算而得的。子元素将继承计算后的宽度,而不是值bolder 和lighter。