子曰:转载-深入响应式原理
这是位于Vue 中文文档上的介绍,需要多看几遍加深理解
关于本文:
原文:https://cn.vuejs.org/v2/guide/reactivity.html
作者:Vue.js 中文官网
深入响应式原理
现在是时候深入一下了!Vue 的一个最明显的特性就是其不太引人注意的响应式系统。数据模型仅仅是普通的JavaScript 对象。而当你修改它们时,视图会进行更新。这使得状态管理非常简单直接,不过理解其工作原理同样重要,这样你可以回避一些常见的问题。在这个章节,我们将进入一些Vue 响应式系统的底层的细节。
如果追踪变化
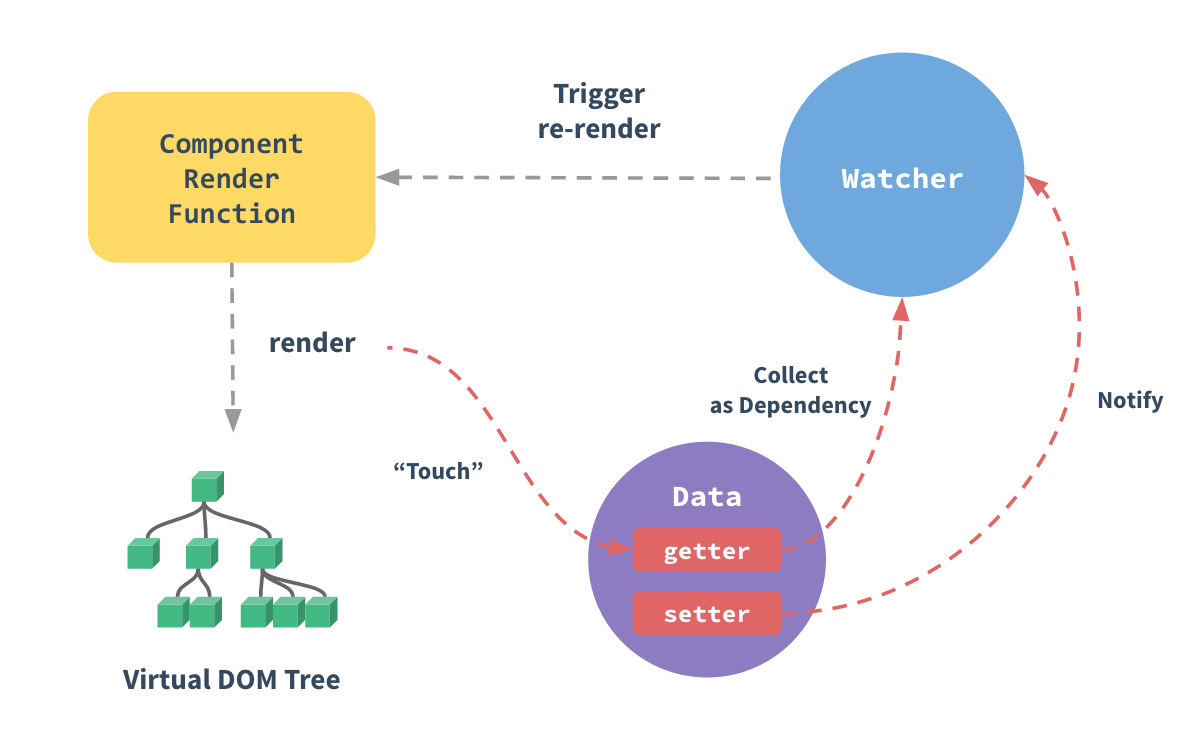
当你把一个普通的JavaScript 对象传给data 选项,Vue 将遍历此对象所有的属性,并使用Object.defineProperty 把这些属性全部转为getter/setter。Object.defineProperty 是ES5 中一个无法shim 的特性,这也就是为什么Vue 不支持IE8 以及更低版本浏览器的原因。
用户看不到getter/setter,但是在内部它们让Vue 追踪依赖,在属性被访问和修改时通知变化。这里需要注意的问题是浏览器控制台在打印数据对象时getter/setter 的格式化并不同,所以你可能需要安装vue-devtools 来获取更加友好的检查接口。
每个组件实例都有相应的 watcher 实例对象,它会在组件渲染的过程中把属性记录为依赖,之后到依赖项的setter 被调用时,会通知watcher 重新计算,从而致使它关联的组件得以更新。

检测变化的注意事项
受现代JavaScript 的限制(以及废弃Object.observe),Vue 不能检测到对象属性的添加或删除。由于Vue 会在初始化实例时对属性执行getter/setter 转换过程,所以属性必须在data 对象上存在才能让Vue 转换它,这样才能让它是响应的。例如:
1 | var vm = new Vue({ |
Vue 不允许在已经创建的实例上动态添加新的根级响应式属性(root-level reactive property)。然而它可以使用Vue.set(object, key, value) 方法将响应属性添加到嵌套的对象上:
1 | Vue.set(vm.someObject, 'b', 2) |
你还可以使用vm.$set 实例方法,这也是全局Vue.set 方法的别名:
1 | this.$set(vm.someObject, 'b', 2) |
有时你想向已有对象上添加一些属性,例如使用Object.assign() 或_.extend() 方法来添加属性。但是,添加到对象上的新属性不会触发更新。在这种情况下可以创建一个新的对象,让它包含原对象的属性和新的属性:
1 | // 代替 `Object.assign(this.someObject, { a: 1, b: 2 })` |
也有一些数组相关的问题,之前已经在列表渲染 中讲过。
声明响应式属性
由于Vue 不允许动态添加根级响应属性,所以你必须在初始化实例前声明根级响应式属性,哪怕只是一个空值:
1 | var vm = new Vue({ |
如果你在data 选项中未声明message,Vue 将警告你渲染函数在视图访问的属性不存在。
这样的限制在背会是有其技术原因的,它消除了在依赖项跟踪系统中的一类边界情况,也使Vue 实例在类型检查系统的帮助下运行的更高效。而且在代码可维护性方法也有一点重要的考虑:data 对象就像组件状态的概要,提前声明所有的响应式属性,可以让组件代码在以后重新阅读或其他开发人员阅读时更易于被理解。
异步更新队列
可能你还没有注意到,Vue 异步 执行DOM 更新。只要观察到数据变化,Vue 将开启一个队列,并缓冲在同一个事件循环中发生的所有数据改变。如果同一个watcher 被多次触发,只会一次推入到队列中。这种在缓冲时去除重复数据对于避免不必要的计算和DOM 操作上非常重要。然后,在下一个的事件循环“tick” 中,Vue 刷新队列并执行实际(以去重的)工作。Vue 在内部尝试对异步队列使用原生的Promise.then 和MessageChannel,如果执行环境不支持,会采用setTimeout(fn, 0) 代替。
例如,当你设置vm.someData = 'new value',该组件不会立即重新渲染。当刷新队列时,组件会在事件循环队列清空时的下一个“tick” 更新。多数清空我们不需要关心这个过程,但是如果你想在DOM 状态更新后做点什么,这就可能会有些棘手。虽然Vue.js 通常鼓励开发人员沿着“数据驱动” 的方式思考,避免直接接触DOM,但是有时我们确实需要这么做。为了在数据变化之后等待Vue 完成更新DOM,可以在数据变化之后立即使用Vue.nextTick(callback)。这样回调函数在DOM 更新完成后就会调用。例如:
1 | <div id="example">{{message}}</div> |
1 | var vm = new Vue({ |
在组件内使用vm.$nextTick() 实例方法特别方便,因为它不需要全局Vue,并且回调函数中的this 将自动绑定到当前Vue 实例上:
1 | Vue.component('example', { |