子曰:前端技术的基石:浏览器
参考浏览器的工作原理:新式网络浏览器幕后揭秘 摘录其中一部分知识点
作为一名网络开发人员,学习浏览器的内部工作原理将有助于您作出更明智的决策,并理解那些最佳开发实践的个中缘由。尽管这是一篇相当长的文档,但是我们建议您花些时间来仔细阅读;读完之后,您肯定会觉得所费不虚。
保罗·爱丽诗 (Paul Irish),Chrome 浏览器开发人员事务部
浏览器的主要功能就是向服务器发送请求,在浏览器窗口中展示网络资源。
大多数浏览器的用户界面具有以下元素:
- 地址栏:用来输入URL
1
github.com/JobbyM
- 前进后退按钮
1
2window.history.go(1)
window.history.go(-1) - 书签设置选项
1
2window.sidebar.addPanel(title, url, '')
window.external.AddFavorite(url, title) - 重新加载当前页面的按钮
1
window.location.reload()
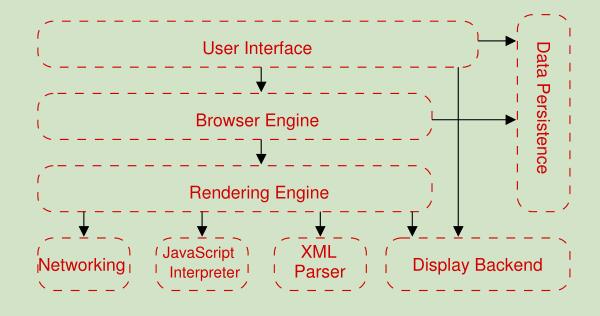
Web 浏览器的参考架构
浏览器参考架构图

下面是部分概述
- 用户界面(Uesr Interface)
包括地址栏、前进/后退按钮、书签等。 - 浏览器引擎(Browser engine)
在用户界面和呈现引擎之间传送指令。 - 呈现引擎(Rendering engine)
负责显示请求的内容。如果请求的内容是HTML,它就负责解析HTML 和CSS 内容,并将解析后的内容显示在屏幕上。 - 网络(Networking)
用于网络调用,比如 HTTP 请求。其接口与平台无关,并为所有平台提供底层实现。 - JavaScript 解释器(JavaScript Interpreter)
用于解析和执行 JavaScript 代码。 - XML 解析器(XML parser)
- 用户界面后端(UI Backend)
用于绘制基本的窗口小部件,比如组合框和窗口。其公开了与平台无关的通用接口,而在底层使用操作系统的用户界面方法。 - 数据持久化(Data persistence)
这是持久层。浏览器需要在硬盘上保存各种数据,例如 Cookie。新的 HTML 规范 (HTML5) 定义了“网络数据库”,这是一个完整(但是轻便)的浏览器内数据库。
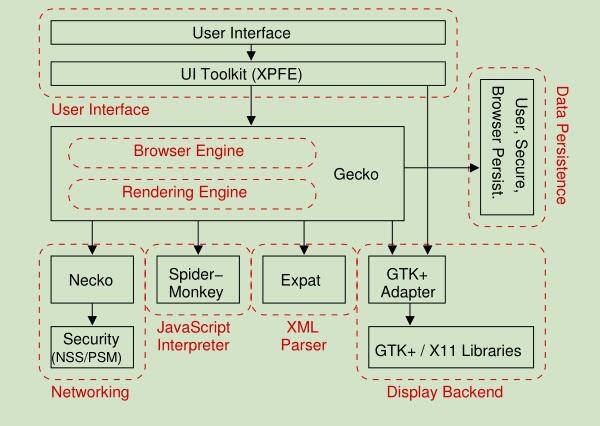
Mozilla 浏览器架构图