简介
Storybook 是React 组件UI 开发环境,其作用在于让前端工程师专注在样式、组件功能的开发过程
中,不必担心应用程序特定的依赖关系和环境准备。
快速上手
1 | npm i -g getstorybook |
Q&A
一、问题描述:
环境:
OS:window7
nodejs:v6.3.0
npm:3.10.3
步骤:
运行npm -i -g getstorybook 之后,创建了一个my-react-app 文件夹,然后在my-react-app 中运行getstorybook 报错,如下图所示:
解决方案:
第一步、my-react-app 需要是一个react 项目,因此需要安装react 和react-dom 在你的项目中,运行如下命令进行项目的创建,以及依赖的安装
1 | npm init --yes |
再次运行getstorybook 此时出现如下问题:
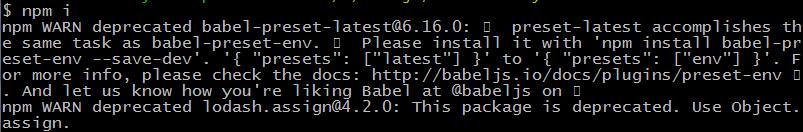
第二步、此时需要重新运行npm i 命令,有一个babel 相关的警告

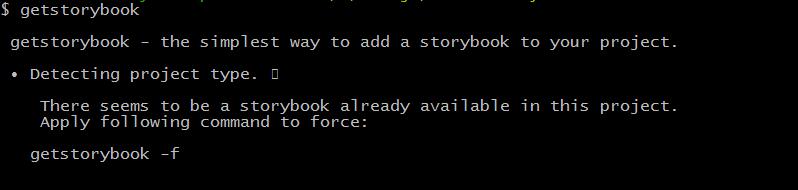
因为警告基本可以忽略,所以继续运行getstorybook 出现如下问题

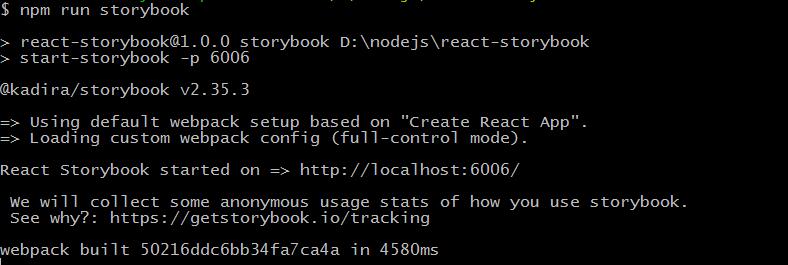
第三步、提示已经安装了storybook,如果想要重新安装storybook,需要运行getstorybook -f,因为不需要重新安装,所以直接npm run storybook 命令

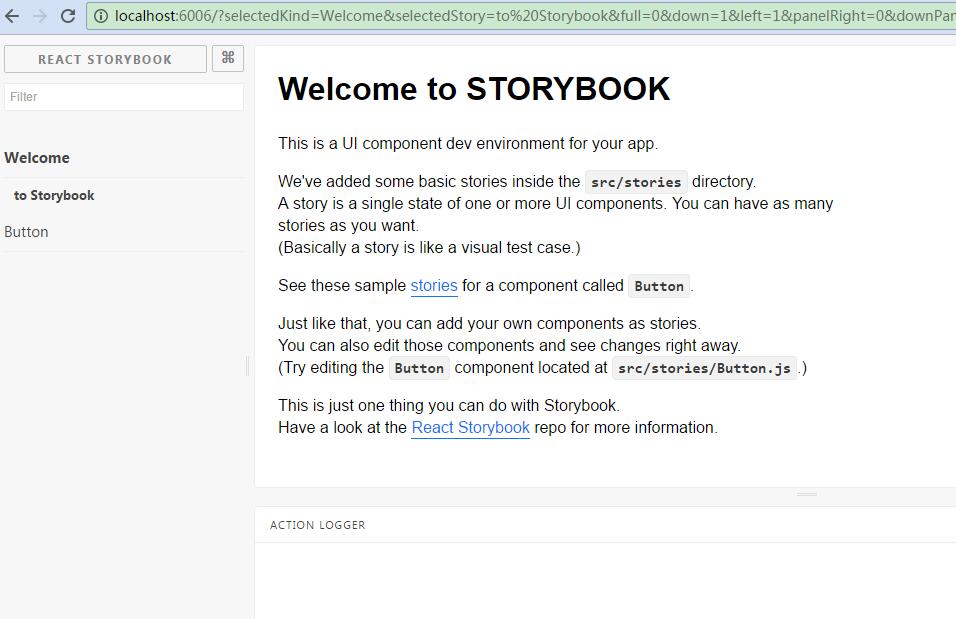
第四步、上述提示已经成功运行了,所以可以直接在浏览器输入http://localhost:6006 打开查看效果了: